http://bit.ly/rwrmanual
THESE ARE THE SAMPLE PAGES ON GOOGLE DOCS
Separate Headers into the Heading Sections for Better Styling Style=H2
Welcome to the Rewarding Work/Kansas Personal Care Directory where you will find a comprehensive and current list of people in Kansas who are ready to provide respite and personal care services. This Directory is a tool to help seniors and individuals with disabilities connect with respite and personal care workers who are the right fit.
Here you will find complete personal care worker profiles including: contact information, worker availability for full or part time work, specialized training and experience. You can even see if a candidate's schedule meets your need for early mornings, days, evenings, weekends or emergency back-up.
Welcome to the Rewarding Work/Kansas Personal Care Directory where you will find a comprehensive and current list of people in Kansas who are ready to provide respite and personal care services.This Directory is a tool to help seniors and individuals with disabilities connect with respite and personal care workers who are the right fit.
Sign up for a subscription today!
Fonts
Amaranth = This is the font on the TILL site
Open Sans is another font higher in the list
Nunito is a font seeing it right here
Helvetica is also a font that has a g
If your text is shorter use a 900 Width Column for Easier Reading!
Welcome to the Rewarding Work/Kansas Personal Care Directory where you will find a comprehensive and current list of people in Kansas who are ready to provide respite and personal care services.
This Directory is a tool to help seniors and individuals with disabilities connect with respite and personal care workers who are the right fit.
Here you will find complete personal care worker profiles including: contact information, worker availability for full or part time work, specialized training and experience. You can even see if a candidate's schedule meets your need for early mornings, days, evenings, weekends or emergency back-up.
How to add buttons into a page
BUTTON SECONDARY
CSS = button secondary-color
OR
BUTTON MAGENTA
CSS = button button-magenta
BUTTON TERTIARY
CSS = button tertiary-color
or
BUTTON ORANGE
CSS = button button-orange
ADD ANY COLOR BUTTON
The css code that would go in source:
<a class="button" href="/google.com" style="background-color:#2e9bb5">Teal Button</a>
Adding an image into a page

Image Sizes on the Site

Billboard Banner 1920 x 576
For some - action on the right, fade away on left

Testimonials 800 x 450

In-Page Images - Any Size
Narrow columns for important info to standalone
If you have Medicaid coverage through KanCare
(800 column or 540 Column)
KanCare members are eligible for a free subscription. Contact either your case manager or your care coordinator through your managed care organization (Amerigroup, Sunflower, or United Healthcare) to obtain an access code.
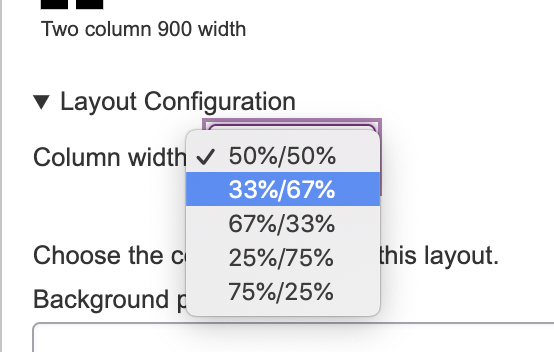
Three columns options, different percent layouts
Adding the FAQ module
How do I use this FAQ module?
You just go ahead and create a page, add a section and then this shows up as one of the choices for content.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Is it easy?
Yes!
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
How about a table?
Swap to full HTML editor if it is currently on plain.
Add Testimonials
Testimonials are completely automated. Always add and edit testimonials in the content section. You can add the slider to any page you want, not just the home page by picking Views Reference, Slider from Options under Blue Add button. The Testimonial page itself is automatically filled by using the Content list option.